概述
时间轴在课件工具的主要作用:
- 便于查看、编辑页面各个元件的播放顺序(音频同步),播放时长,对页面播放效果有整体的了解。
- 便于查看页面各个元件的层次顺序。
- 便于选择页面元件,可以避免由于层次遮挡而无法选择较下层的元件,另外在工作区隐藏的元件,通过时间轴选中隐藏的元件,再编辑其显示状态。
- 能够实时播放选中的元件,显示播放进度,并且播放过程中能够设下播放标记(Marker),以便实现音频同步时进行对位。

开发实录
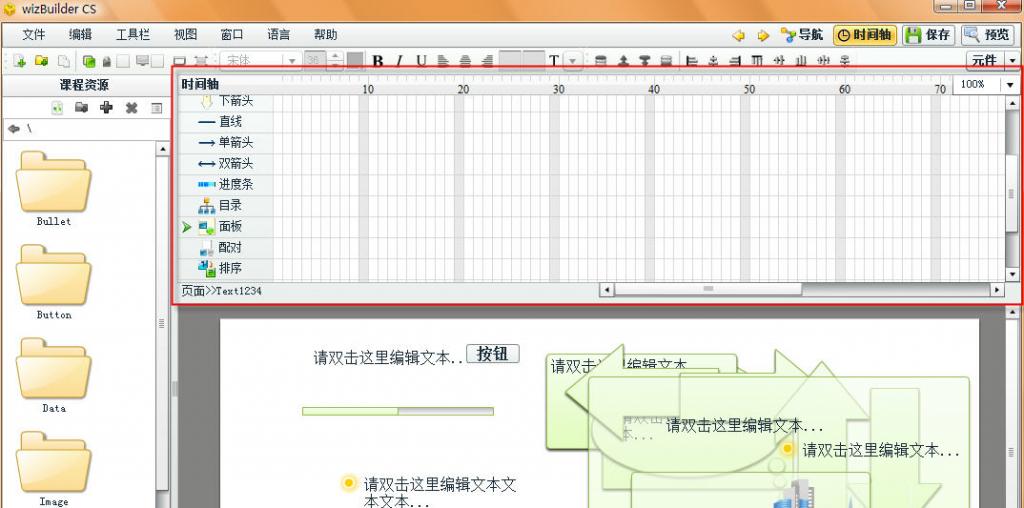
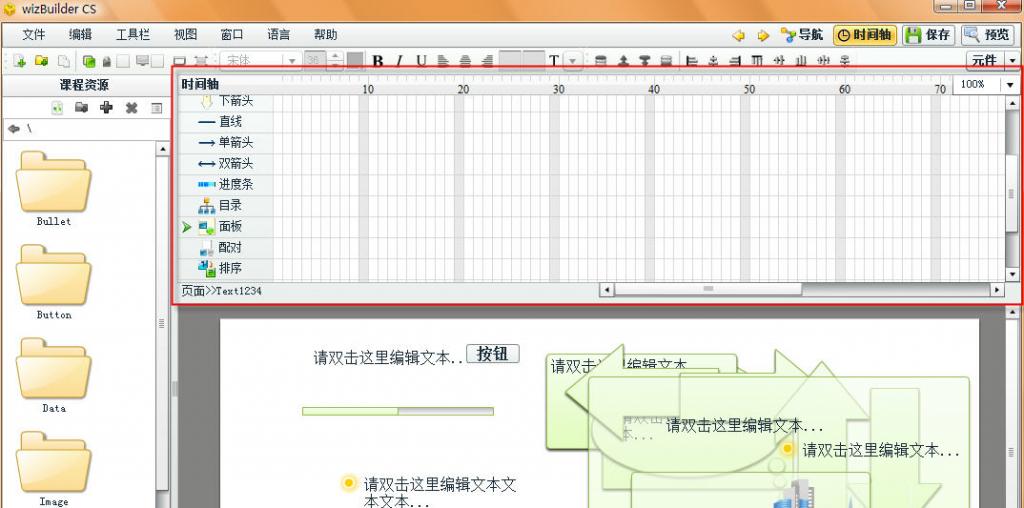
决定时间轴面板放置的位置,面板顶部放置时间轴标尺,左上角放置组合框控制时间轴显示比例,右边放置垂直滚动条,右下方放置水平滚动条,左下方能够腾出空间放置一些操作按钮和文本标签等。这样,时间轴的轮廓基本定好了。

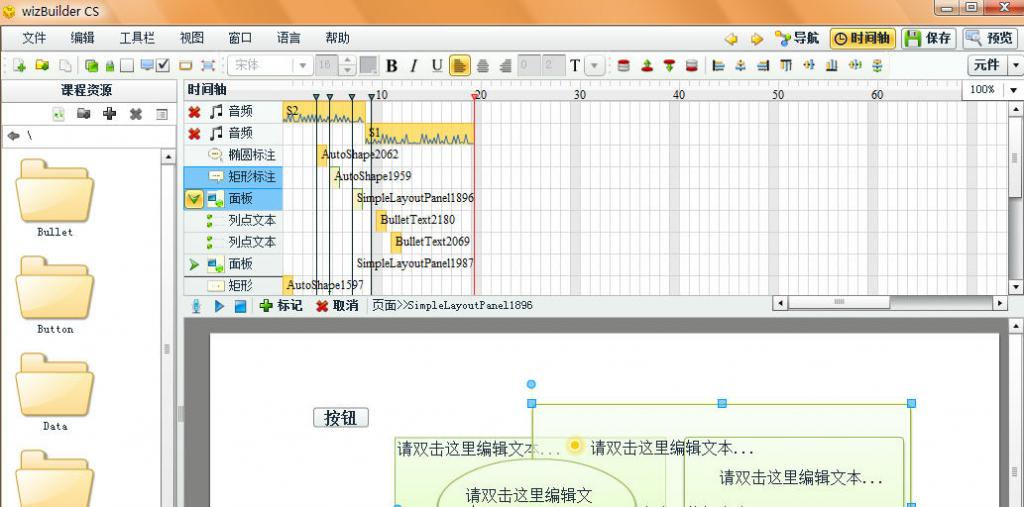
现在开始设计时间轴的子项,先实现时间轴子项的绘制,背景刻度与标尺保持一直,子项垂直按一定顺序排列。

实现时间轴子项的头效果,子项头由【操作按钮】+【图标】+【类别标签】组成,现在多了些图标和文字,效果不错吧。

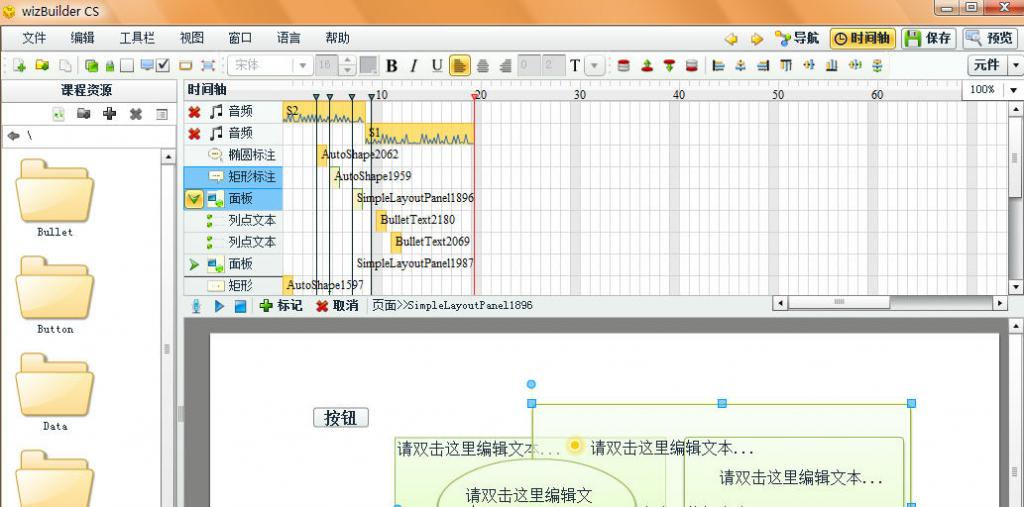
在时间轴子项里添加滑块,用于显示子项对应的页面元件的播放顺序,播放时长等信息。滑块由【背景色块】+【名称标签】组成,用滑块的位置表示播放顺序,色块长度表示播放时长。

现在实现时间轴子项的选择效果,选择控制是制作时间轴的其中一个难点,要支持多选,和工作区进行选择同步、操作同步等,有许多细节的操作要考虑,例如,工作区添加、删除元件,编辑元件名称,Undo/Redo等。

实现时间轴子项滑块的拖放操作,支持多选时拖放,支持拖放的Undo/Redo等。面板左下方添加【录音】、【播放】、【暂停】、【标记】、【取消标记】、【元件路径标签】界面元素。

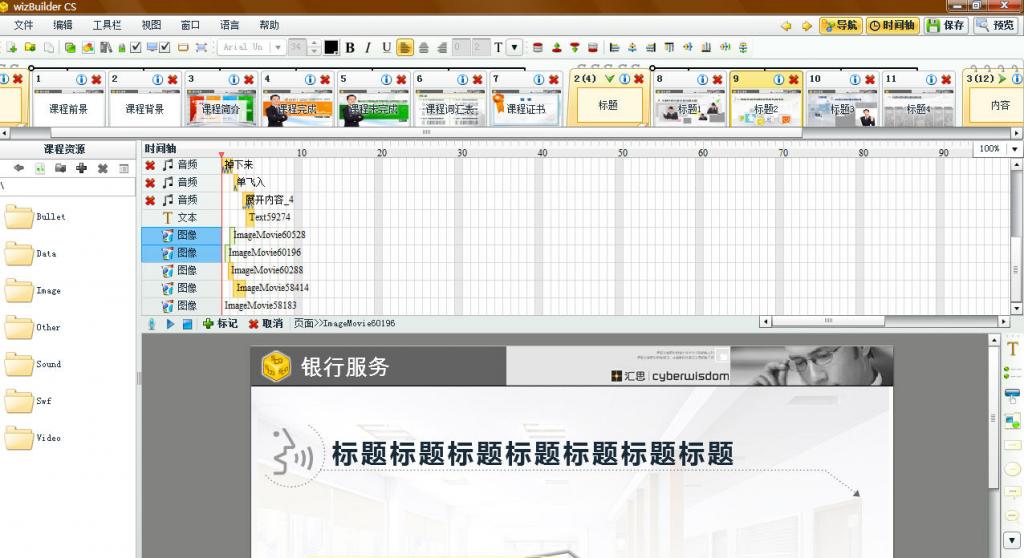
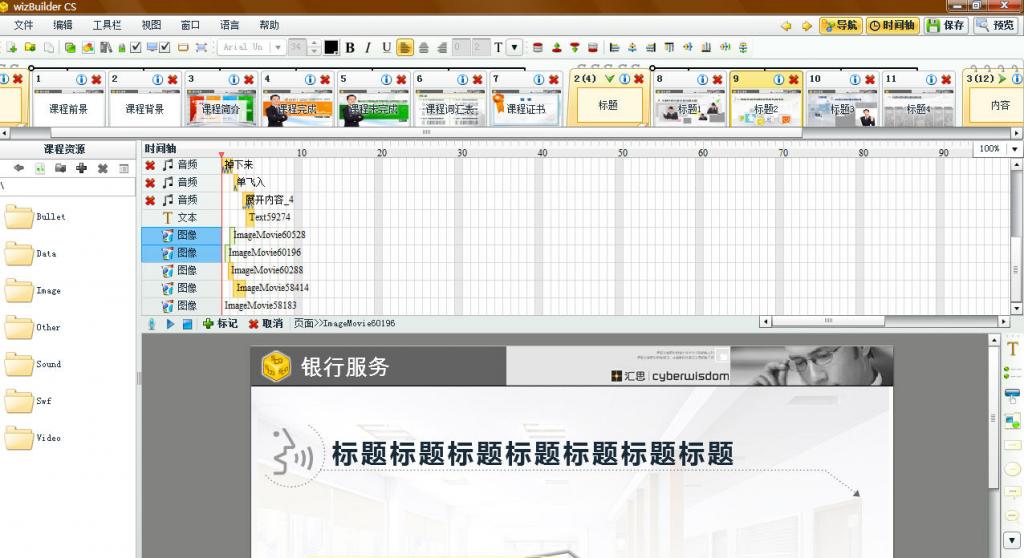
实现时间轴播放功能,显示播放进度,并实现添加/取消播放标记等功能,这样时间轴模块功能基本完成了。

总结
该文是一个产品模块的开发记录,其中的设计思路(界面设计,功能设计,开发流程等)能作参考,举一反三。由于关注的粒度不同,这里的焦点是一个模块,所以不会给出具体一行行的代码。
分享到:

















相关推荐
ADOBEAIR完整入门与开发实录——使用FLEXFLASHAJAX开发AIR应用第01章-.pdf
ADOBE_AIR完整入门与开发实录——使用FLEXFLASHAJAX开发AIR应用
课堂实录——教材指瑕——教学反思
花的勇气教学实录-程惠萍教学实录——花的勇气.docx
陈建先教学实录——《天游峰的扫路人》.doc
王玲湘教学实录——《搭石》教师考试资料汇总.rar
王玲湘教学实录——《搭石》教师考试资料汇总.doc
asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发全程实录asp.net项目开发...
“多元表征”导向深度学习——《小数点搬家》教学实录与分析.pdf
低端64位CPU选秀实录——64位闪龙VS64位赛扬D.pdf
《ASP.NET项目开发案例全程实录(第2版)》所有案例源码,不包括视频,如要包括视频的,请下载以下所有文件再解压: 《ASP.NET项目开发案例全程实录(第2版)》随书光盘.part01.rar ...《ASP.NET项目开发案例全程实录...
证券炒股电话销售案例——炒股软件一线销售人员忽悠客户全景实录2证券炒股电话销售案例——炒股软件一.doc
2天时间整理出的算法系列
部编版(五四学制)六年级下册语文教学设计及教学实录——《我的伯父鲁迅先生》.pdf
Struts 2 Web开发学习实录
教程名称:PHP网站开发实录课程目录:【】《PHP项目开发全程实录》配套DVD1【】《PHP项目开发全程实录》配套DVD2(共5套)【】《PHP项目开发全程实录》配套DVD3(共5套)【】《PHP项目开发全程实录》配套DVD4(共5套...
PHP项目开发实录-代码
PHP项目开发案例全程实录(第2版)PHP项目开发案例全程实录(第2版)
java项目开发全程实录PDF 和 代码全集
《我这样教数学——华应龙课堂实录》精选.doc