表格选取
弹出二维表,选取一行或多行,提取选中行所需字段填充到表单里。
如下图:填写关键字,调用后台服务查询出相关的数据列表并返回,然后弹出表格显示选取。

键盘操作:上、下箭头按键进行行导航;enter确定选择;esc隐藏。
鼠标操作:单击表格行选中;双击表格行确定选择。
表格选取的动作脚本
触发方式是“弹出显示”,执行脚本调用后台服务,回调脚本通过“ShowGrid”函数完成列表的展示。

ShowGrid函数的描述如下:
显示表格:ShowGrid(array,
columns, fields, fieldsTo, …)
说明:弹出表格显示数组array。只支持弹出框控件
columns:表格显示的列,列需要使用CreateHeader函数创建。
fields:表格数据字段。
fieldsTo:表格选择后数据项字段绑定的数据名称。可选参数,默认与fields相同。
height:表格高度。可选参数,默认120px。
例子:
ShowGrid(@List,
@Columns, @Fields, @FieldsTo)
树表选取
树状的数据很常见,例如:公司机构、部门;科目;商品分类;客户分类等。从树状数据中选取一个节点也是比较常见的填报方式。
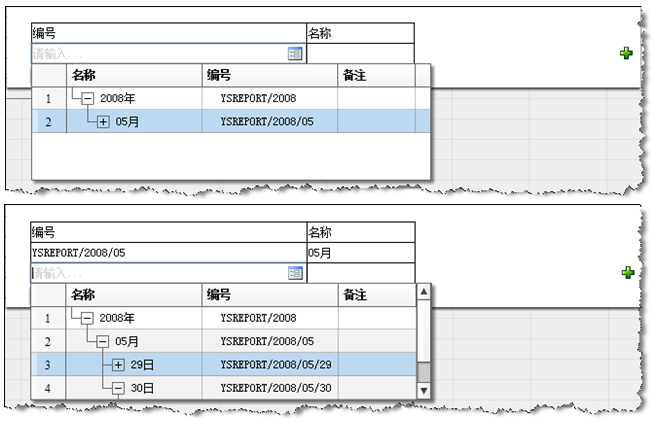
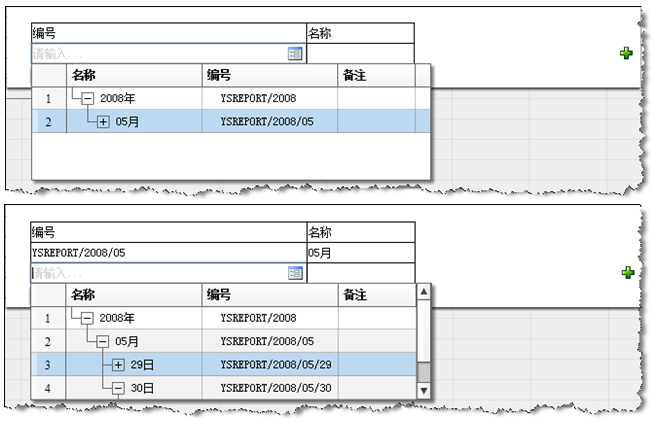
如下图:填写关键字,调用后台服务查询出树实体数据并返回,然后弹出树表显示。

键盘操作:上、下箭头按键进行行导航;右箭头按键展开或折叠当前节点;enter确定选择;esc隐藏。
鼠标操作:单击表格行选中,双击表格行确定选择。
树表选取的动作脚本
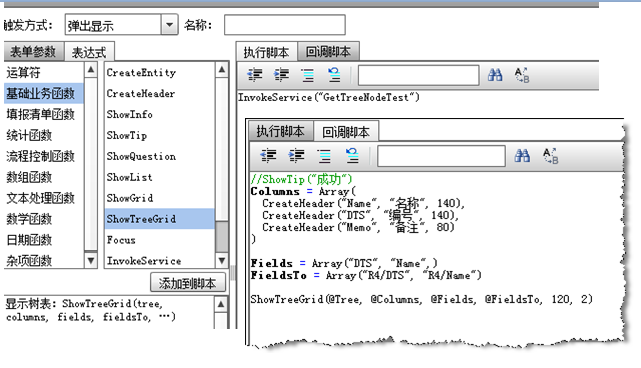
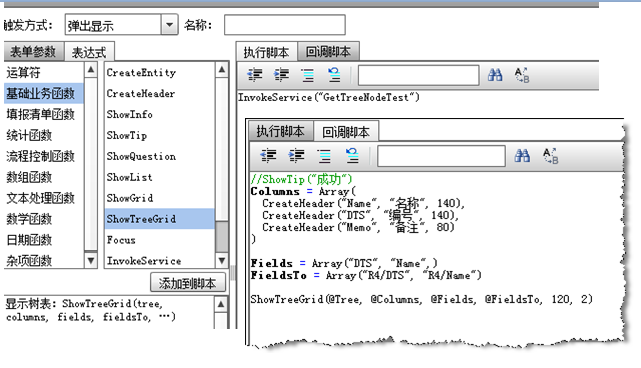
触发方式是“弹出显示”,执行脚本调用后台服务,回调脚本通过“ShowTreeGrid”函数完成列表的展示。

ShowTreeGrid函数的描述如下:
显示树表:ShowTreeGrid(tree,
columns, fields, fieldsTo, …)
说明:弹出树表显示树节点tree。只支持弹出框控件
columns:表格显示的列,列需要使用CreateHeader函数创建。
fields:表格数据字段。
fieldsTo:表格选择后数据项字段绑定的数据名称。可选参数,默认与fields相同。
height:表格高度。可选参数,默认120px。
mode:选择方式:0允许选择所有节点;1只允许选择叶子节点;2只允许选择目录节点。可选参数,默认是0。
例子:
ShowTreeGrid(@List,
@Columns, @Fields, @FieldsTo)
相关文章
EBM专栏
分享到:













相关推荐
git仓库————迁移脚本
Flash中动作面板与动作脚本的应用——动作脚本中的术语.pdf 学习资料 复习资料 教学资源
打开PS文件后——文件——脚本——浏览——找到文件就可以了
Flash中动作面板与动作脚本的应用——数据类型.pdf 学习资料 复习资料 教学资源
精品软件工具--适用于多孔材料吸附性质模拟软件——RASPA的脚本工具集合,可用于并行计算等温线、高通量模拟,zeo+
31拓展 10:法力无边 —— Redis Lua 脚本执行原理(1)
Flash中动作面板与动作脚本的应用——动作面板的使用.pdf 学习资料 复习资料 教学资源
该教程主要介绍SCDM脚本开发技术,适合有Python代码开发和...第三步: 修改脚本——支持输入半径范围 第四步: 修改脚本——颜色高亮显示 第五步: 修改脚本——高亮显示后还原原来颜色 第六步: 保存发布脚本 10. 小结
WINCC7.x 弹出窗口脚本
———————————————— 版权声明:本文为CSDN博主「韩曙亮」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:...
Python3编写实用脚本程序——处理Excel数据原表...Python3编写实用脚本程序——处理Excel数据原表保存.zipPython3编写实用脚本程序——处理Excel数据原表保存.zipPython3编写实用脚本程序——处理Excel数据原表保存.zip
《他们》——纪录片脚本(最终).doc
———————————————— 版权声明:本文为CSDN博主「kingredfly」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:...
———————————————— 版权声明:本文为CSDN博主「念念就忘」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:...
3DS MAX高级编程——使用脚本制作动画。不错的教材
Flash中动作面板与动作脚本的应用——函数.pdf 学习资料 复习资料 教学资源
Flash中动作面板与动作脚本的应用——变量.pdf 学习资料 复习资料 教学资源
3ds_max_script_高级编程——使用脚本制作动画
对单表导出数据脚本,可以带条件
Flash中动作面板与动作脚本的应用——语法规则.pdf 学习资料 复习资料 教学资源